قم باختبار موقعك على أجهزة متنوعة دون الحاجة لشراء كل هذه الأجهزة.
بينما نتصفح عالم الإنترنت، نجد أنفسنا في عالم مليء بتنوع المواقع والتطبيقات والمحتوى الرقمي. تصميم مواقع الويب هو العامل الذي يقف وراء تلك الصفحات الجذابة التي نشاهدها يوميًا على شاشات أجهزتنا. لكن هل سبق لك أن تساءلت كيف يمكن لموقع الويب الواحد أن يبدو رائعًا ويعمل بشكل مثالي على مجموعة متنوعة من الأجهزة وأحجام الشاشات؟ إن هذا التحدي هو ما يعرف بتصميم الويب الاستجابي، وهو تقنية لضمان أن موقع الويب يظهر بشكل مثالي على جميع الأجهزة، سواء كانت كبيرة أم صغيرة، وبغض النظر عن نوع الشاشة التي يتم عرضها عليها.
في هذه المقالة، سنغوص في عالم تصميم الويب الاستجابي وسنستكشف أدوات رائعة تمكنك من اختبار تصاميمك بسهولة على مجموعة متنوعة من الأجهزة والشاشات. ستتعرف على كيفية تحقيق تجربة مستخدم مثالية لزوار موقعك بغض النظر عن الجهاز الذي يستخدمونه. دعونا نبدأ في استكشاف هذا العالم المثير ونكتشف كيف يمكن لتصميم الويب الاستجابي أن يجعل موقعك يتألق على كل الأجهزة.
محتويات المقال
قائمة أفضل أدوات لاختبار تجاوب موقعك على الأجهزة المتعددة
لضمان أن موقعك يتفاعل بشكل كامل، يجب عليك بالفعل اختباره على أجهزة متنوعة.
وعلى الرغم من ذلك، يعاني معظمنا من عدم توافر الميزانية الكافية لاقتناء المئات من الأجهزة الفعلية التي تلزم لإجراء اختبارات في العالم الواقعي. ومع ذلك، لا داعي للقلق! هذه الأدوات تقدم وسيطًا يسمح لك باختبار تصميماتك الاستجابية ضمن بيئة افتراضية.
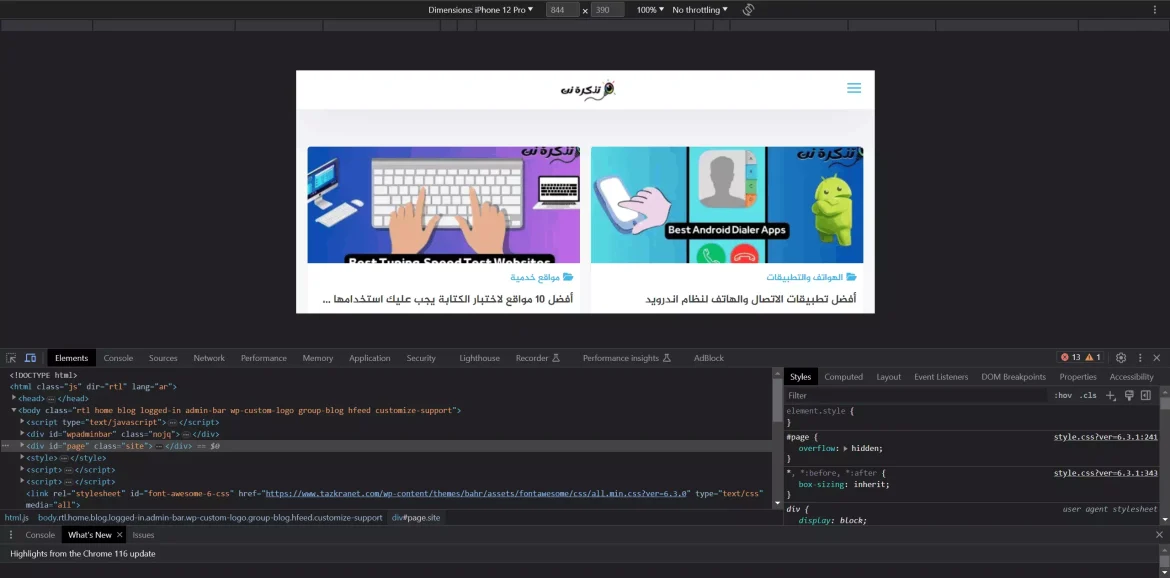
1. أداة الفحص على Chrome

أداة التفتيش (Inspect) في متصفح Chrome تُعتبر أول أداة للاختبار الاستجابي في القائمة، وهي متاحة مباشرة في متصفح Chrome الخاص بك. نفس الأداة التي تستخدمها لفحص رمز مواقع الويب لديها ميزة إضافية لاختبار أحجام الشاشة والعروض.
- ببساطة، انقر بزر الماوس الأيمن على أي موقع واختر “Inspect“.
- عند فتح نافذة Inspect، سترى أيقونة الأجهزة بجوار الزر المسمى “Elements” (العناصر).
- عند النقر على زر الأجهزة، سترى الموقع على شاشتك بأحجام شاشة مختلفة.يمكنك إدخال حجم محدد يدويًا أو ببساطة سحب زاوية النافذة لتغيير نقطة الانقطاع.
هذا مفيد جدًا لفحص كيفية تكيف التصميم مع مشاهد مختلفة.
2. Responsive Test Tool

تُعتبر Responsive Test Tool أداة تشبه معظم مواقع اختبار الاستجابة الأخرى. يمكنك ببساطة إدخال عنوان URL للصفحة التي ترغب في اختبارها في شريط البحث في أعلى الشاشة. تتميز هذه الأداة بقائمة طويلة من أحجام الأجهزة المُعدة مسبقًا للاختيار من بينها.
إذا كنت بحاجة إلى حجم مخصص، يمكنك تحديد القياسات الخاصة بك. وعندما ترغب في التحقق من التغييرات في التصميم، يكفي أن تنقر ببساطة على زر “Check” لإعادة التحميل.
هناك زر لتبديل إمكانية التمرير في نافذة الاختبار، وزر “rotate” لفحص التخطيطات الرأسية والأفقية. يتيح لك المُطوِّر الذي قام بإنشاء هذه الأداة أيضًا الوصول إلى نظام شبكي لمواقع الويب الاستجابية، ويمكن العثور عليه في رمز المصباح في أعلى الزاوية اليمنى.
3. Responsinator

سحر أداة Responsinator يكمن في سهولتها. ما عليك سوى إدخال عنوان URL لصفحة الويب الخاصة بك، وهذه الأداة المجانية والمبنية على المتصفح ستعرض لك كيفية تصميم صفحتك على أكثر أشكال الشاشة وأحجامها شيوعًا.
والأمر الرائع هو أنك بعد ذلك يمكنك التفاعل مع صفحتك بسهولة، حيث يمكنك النقر على الروابط وكتابة في حقول البحث وما إلى ذلك. يجب الذكر أن هذه الأجهزة هي عبارة عن أجهزة عامة وليست محددة بأنواع معينة.
هذه الأداة مفيدة لإجراء فحوصات سريعة على الأجهزة الشائعة، ولكنها محدودة إذا كنت ترغب في فحص جميع نقاط الانقطاع.
4. Screenfly

أداة Screenfly هي أداة مجانية تمكنك من اختبار موقع الويب على شاشات متنوعة وأجهزة مختلفة. رغم مرور بضع سنوات على توافرها، إلا أنها ما زالت تحظى بشعبية كبيرة وتقوم بأداء مهمتها بكفاءة عالية.
هو موقع آخر يوفر نفس ميزات اختبار الاستجابة مثل الأمثلة السابقة، ولكن الإعدادات المسبقة قديمة قليلاً. أحدث إعداد لجهاز iPhone هو 7X. ومع ذلك، الأداة تعمل بشكل جيد وتتيح لك أيضًا استخدام الأحجام المخصصة، وأزرار للدوران وإعادة التحميل، وزر لتبديل إمكانية التمرير.
كل ما عليك فعله هو إدخال عنوان URL الخاص بموقعك، واختيار الجهاز المستهدف وحجم الشاشة من القوائم المتاحة. ستتمكن بسهولة من مراقبة أداء موقعك على الويب على هذا الجهاز المحدد. الأجهزة المدعومة تشمل أجهزة الكمبيوتر المكتبية، والأجهزة اللوحية، والتلفزيونات، والهواتف الذكية.
5. Design Modo

يُعتبر Design Modo هو موقع ومنشئ للمواقع والبريد الإلكتروني يتضمن أداة اختبار استجابية مجانية كجزء من موقعهم. تحتوي هذه الأداة على جميع الميزات التي تتوفر في الأدوات السابقة بالإضافة إلى زر للسحب يمكنك استخدامه لرؤية كيفية تغير التصميم عند تصغير وتوسيع نطاق العرض.
بالطبع، تعمل هذه الأداة أيضًا كوسيلة إعلانية وتوليد عملاء لخدماتهم الرئيسية. العائق الوحيد هو أن القياسات التي تظهرها الأداة تعتمد على الدقة وليس على نطاق العرض، مما قد يسبب بعض الارتباك.
6. Am I Responsive

أداة Am I Responsive” تشبه Responsinator حيث تعرض الموقع المختبر على مجموعة محددة من الأجهزة. الميزة الإيجابية لهذه الأداة هي أنه يمكنك التقاط لقطات شاشة للنتائج واستخدامها في محفظتك. بالإضافة إلى ذلك، يمكن التمرير في كل شاشة بشكل مستقل.
7. Pixeltuner

أداة اختبار تصميم الويب الاستجابي ليست موقعًا، بل هي إضافة للمتصفح. ستجدها في مكتبة الإضافات أو الإضافات المتوفرة لمتصفحك. الرابط أدناه هو لإضافة Chrome، ولكن هذه الأداة تعمل أيضًا على Safari وFirefox.
عند النقر على رمز الإضافة، يمكنك اختيار من بين قائمة الإعدادات المعدة مسبقًا، ثم يتم فتح الموقع في نافذة جديدة بحجم العرض الذي تختاره. الإعدادات المعدة مسبقًا قديمة إلى حد ما، ولكن يمكنك إضافة أجهزة جديدة وإنشاء مجموعات مفضلة خاصة بك.
الخلاصة
باختصار، تصميم الويب الاستجابي هو أحد عوامل نجاح أي موقع على الإنترنت في هذا العصر الرقمي. إذا كنت ترغب في أن يتفاعل موقعك مع مختلف شرائح الجمهور بشكل فعّال ويبدو رائعًا على جميع الأجهزة والشاشات، فإن تكنولوجيا التصميم الاستجابي لا غنى عنها.
في هذا المقال، قدمنا لك مجموعة من الأدوات الرائعة التي تمكنك من اختبار تصميماتك بسهولة وفعالية على مجموعة متنوعة من الأجهزة والشاشات. سواء كنت مصمم ويب محترفًا أو مبتدئًا، يمكن أن تساعدك هذه الأدوات في ضمان أن موقعك يقدم تجربة مستخدم متميزة لكل زائر.
إذا كنت ترغب في تحقيق النجاح في عالم تصميم الويب، فلا تتجاهل أهمية التصميم الاستجابي. قم بتجربة هذه الأدوات واختر الأفضل بالنسبة لك، وابنِ موقعك على أسس قوية يمكنها مواكبة تطور التكنولوجيا وتلبية احتياجات جمهورك المتنوعة.
قد يهمك أيضًا التعرف على:
- أفضل 10 برامج مجانية لكتابة أكواد البرمجة لعام 2023
- أفضل 10 مواقع للمدونين لعام 2023
- كيفية معرفة اسم القالب أو التصميم والاضافات المستخدمة في أي موقع
- أفضل 10 مواقع لتصميم شعارات مجانية احترافية على الإنترنت لعام 2023
- أفضل برنامج لتحويل الصور الي webp وتحسين سرعة موقعك
- أفضل 13 موقع لتقليل حجم ملفات PNG في عام 2023
نأمل أن تجد هذه المقالة مفيدة لك في معرفة أفضل أدوات لاختبار تجاوب موقعك على الأجهزة المتعددة .شاركنا برأيك وتجربتك في التعليقات. أيضًا، إذا ساعدك المقال، فتأكد من مشاركته مع أصدقائك.









